Bisher wurden als Icons für die Properties und Views immer die Icons für den jeweiligen Typ des Properties oder für die Art der View angezeigt. Seit dem letzten Update von Notion kannst du nun auch eigene Icons für Properties und Views verwenden.
Die Standard-Icons für Properties und Views
Bisher gab es keine Möglichkeit, die Icons für Properties und Views selbst auszuwählen. Das Standard-Icon für ein Property ist immer das Icon für dessen Typ:

Du konntest bisher also immer am Icon erkennen, welchen Typ ein Property hat. Das gleiche gilt auch für die Views, also die Datenbankansichten:

So verwendest du eigene Icons für Properties und Views
Mit dem letzten Notion-Update von Mitte November wurde das geändert. Jetzt kannst du für jedes Property und für jede View eigene Icons auswählen, die zu deiner Anwendung besser passen. Es ist allerdings nur möglich, ein Icon aus einer vorgegebenen Auswahl auszuwählen. Du kannst nicht – wie bei den Seitenicons – eigene Dateien hochladen oder Emojis verwenden.
Eigene Icons für Properties auswählen
Um ein benutzerdefiniertes Icon für ein Property auszuwählen, öffnest du einen Datensatz und klickst auf den Namen des entsprechenden Properties:

Nun öffnet sich das Kontextmenü zum Bearbeiten dieses Properties. Du klickst hier auf den Menüpunkt „Edit property“:

Es öffnet sich ein neues Kontextmenü. Klicke hier auf den Button mit dem Icon links neben dem Namen des Properties:

Dadurch bekommst du den Auswahldialog für die Icons angezeigt und kannst das gewünschte Icon auswählen:

Mit dem Feld „Filter“ kannst du auch nach Icons suchen. Hier musst du den Begriff auf englisch eingeben. Die zuletzt verwendeten Icons bekommst du direkt unter diesem Suchfeld in der Kategorie „Recent“ angezeigt.
Sobald du ein Icon im Auswahldialog anklickst, wird der Dialog geschlossen. Das Icon nun ist gesetzt und wird im Kontextmenü auf dem Icon-Button angezeigt.
Um ein benutzerdefiniertes Icon wieder zu löschen und das Standard-Icon wiederherzustellen, klickst du im Auswahldialog auf „Remove“.
Eigene Icons für Datenbank-Views auswählen
Die Icons für Datenbank-Views änderst du genauso. Rufe das Kontextmenü zum Bearbeiten der View auf, indem du auf die drei Punkte neben dem New-Button klickst:

Klicke hier wieder auf den Button mit dem Icon der View, genau wie bei den Properties:

Nun erscheint wieder der Auswahldialog, und du kannst das gewünschte Icon auswählen.
Anwendungsbeispiel: Icons für Checkboxen
Besonders sinnvoll sind benutzerdefinierte Icons, wenn du mehrere Checkbox-Spalten in einer Tabelle hast, wie hier im Beispiel:

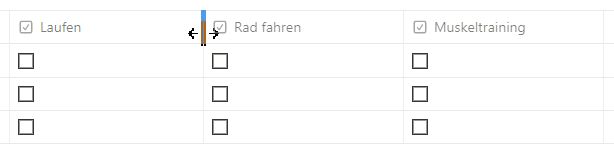
Checkbox-Spalten kannst du in Tabellen so schmal ziehen, dass nur noch die Checkbox zu sehen ist. Fahre dafür mit dem Mauszeiger über den Trennstrich hinter der Spalte im Tabellen-Header (die oberste Zeile der Tabelle mit den Namen der Spalten), bis der Mauszeiger sich in zwei Pfeile verändert, die in die entgegengesetzte Richtung zeigen:

Klicke nun mit der linken Maustaste, halte sie gedrückt und ziehe die Maus so weit nach links, dass nur noch die Checkboxen zu sehen sind. Dann kannst du die Maustaste loslassen.

So sparst du sehr viel Platz bei der Anzeige deiner Tabellen-View und musst nicht so viel scrollen. Der Nachteil ist allerdings, dass du nicht mehr erkennen kannst, welche Checkbox welche Bedeutung hat.
Wenn du nun aber die Icons der Checkbox-Properties sinnvoll änderst, kannst du die richtige Checkbox sehr leicht wieder identifizieren:

