In Notion kannst du jeder Seite Icons zuweisen. Das sieht erstens schön aus, aber vor allem dient es auch sehr der Übersichtlichkeit. Denn überall, wo eine Seite verlinkt ist, wird links neben dem Namen auch das Icon angezeigt. Du kannst, wenn du geeignete Icons nutzt, also auf den ersten Blick sehen, was du auf einer Seite gespeichert hast.
Notion bietet im Auswahldialog für die Icons ein eigenes Set von Emojis an. Wenn du kein geeignetes Emoji findest, kannst du jedoch auch eigene Icons nutzen.
So wählst du Icons für deine Seite oder Datenbank aus
Oberhalb des Seitentitels befindet sich ein Menü, mit dem du Icon und Cover-Bild auswählen kannst. Auf den Mobilgeräten ist dieses Menü immer zu sehen, auf dem Desktop erscheint es erst, wenn du mit der Maus darüber fährst.

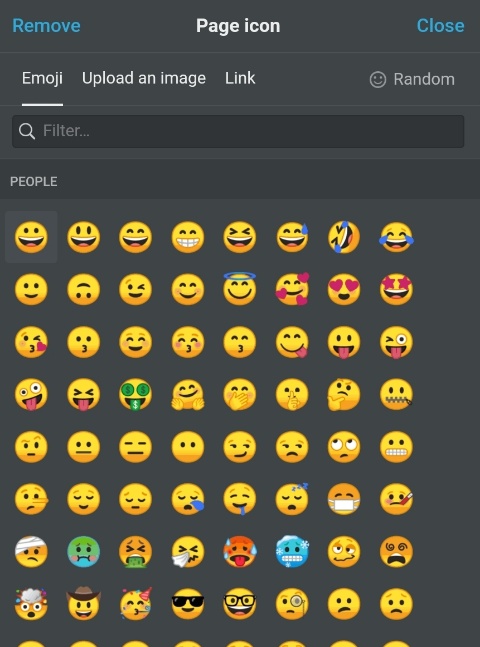
Um das Icon auszuwählen, klickst du auf den Menüpunkt „Add Icon“. Notion wählt dann zufällig irgendein Icon. Um das zu ändern, klickst du auf das Icon und es erscheint der Auswahldialog. Dieses Fenster besteht aus drei Tabs. Im ersten Tab kannst du ein Emoji als Icon auswählen.

Wenn du ein eigenes Icon benutzen möchtest, kannst du entweder ein Icon von deinem Gerät hochladen. Dazu klickst du auf „Upload an image“. Dadurch öffnet sich der zweite Tab des Auswahlfenster. Hier klickst du auf den Button „Choose an image“ und wählst in dem Fenster, das sich öffnet, die Icon-Datei aus.

Als zweite Möglichkeit kannst du auch ein Icon nutzen, das online verfügbar ist. Dafür benötigst du den Link zu diesem Icon. Klicke hierfür auf „Link“, um den dritten Tab des Auswahlfensters zu öffnen. Füge den Link in das Feld ein und klicke auf den Button „Submit“.

Wenn du in einer Datenbank das gleiche Icon immer wieder verwenden möchtest, z. B. immer das gleiche Icon für alle Datensätze einer bestimmten Kategorie, kannst du es dir mit Datenbank-Templates leichter machen. Wie das geht habe ich dir in meinem Artikel zu Notion-Templates erklärt.
Welche Icons kannst du verwenden?
Als Icon kannst du alle möglichen Bilder verwenden. Du kannst also z. B. auch dein Logo als Seiten-Icon einfügen. Die empfohlene Bildgröße ist 280 x 280 Pixel. Die Bilder können aber auch eine andere Größe haben. Wenn du Bilder nutzt, die deutlich kleiner sind, kann es aber sein, dass diese auf der Seite selbst nicht ganz scharf angezeigt werden, weil sie dann größer skaliert werden.
Es gibt viele verschiedene Seiten im Internet, auf denen du Icons finden kannst. Ich nutze am liebsten die Icons von Icons8. Dort findest du viele verschiedene Icon-Stile, sowohl einfarbige als auch mehrfarbige. Für fast alle Stile gibt es tausende Icons. Außerdem ist es bei den einfarbigen Icons möglich, vor dem Herunterladen die Farbe beliebig zu verändern. Das ist z. B. sehr praktisch, um mit Farbcodierungen zu arbeiten. In einigen Kategorien kannst duz die Icons bis zu einer Größe von 500 x 500 Pixel kostenlos herunterladen. Alle anderen gibt es bis 100 x 100 Pixel kostenlos. Das ist zwar kleiner als die empfohlene Icon-Größe in Notion, ich finde aber, dass die Icons trotz Skalierung noch gut aussehen.

Sehr praktisch für Notion ist auch die Icon-Seite von Notion.vip. Dort gibt es eine Auswahl von Icons von Icons8 im Stil „iOS“. Du kannst oben auf der Seite einstellen, ob du Notion im Light oder Dark Mode nutzt, also ob du den normalen hellen oder den dunklen Hintergrund verwendest. Je nachdem bekommst du schwarze oder weiße Icons. Wenn du dir ein Icon ausgewählt hast, klickst du auf den Button „Copy“ direkt darunter. Dadurch wird der Link zum Icon in die Zwischenablage kopiert und du kannst ihn direkt in das entsprechende Feld im „Link“-Tab des Icon-Auswahldialogs kopieren.